Quickstart
Prerequisites
See setting up your development environment before proceeding
Before you begin, you need to make sure to have the following SDKs and tools:
- Node.js >= 14
- We recommend using a version in Active LTS
- yarn
npm install -g yarn
- lerna
npm install -g lerna
- vscode or vscodium
- while this is not required, it's highly recommended as the Dendron repo comes with documentation that is managed using Dendron
../packages/engine-server/src/markdown/utilsv5.ts (Private)
Setup Repo
-
Clone repo
git clone https://github.com/dendronhq/dendron.git cd dendron -
Install dependencies
From MonorepoGo to text →echo "install workspace dependencies..." yarn echo "install package dependencies..." yarn setup echo "done" -
Watch all dependencies
- NOTE: typescript is a compiled language which means that the executable won't be updated unless you compile. The watch script will auto-compile all code on change
# watch all dependencies
./bootstrap/scripts/watch.sh
-
Open the workspace by opening
dendron-main.code-workspacewith VSode. While its not required to use VSCode, most of the helper scripts in this repository are created with VSCode in mind so using it will make development significantly easier. -
Run the plugin
Running Local Dendron Extension via Launch Task from source
- Prerequisites: Clone and install dependencies for the plugin as described in Dendron Plugin Quickstart
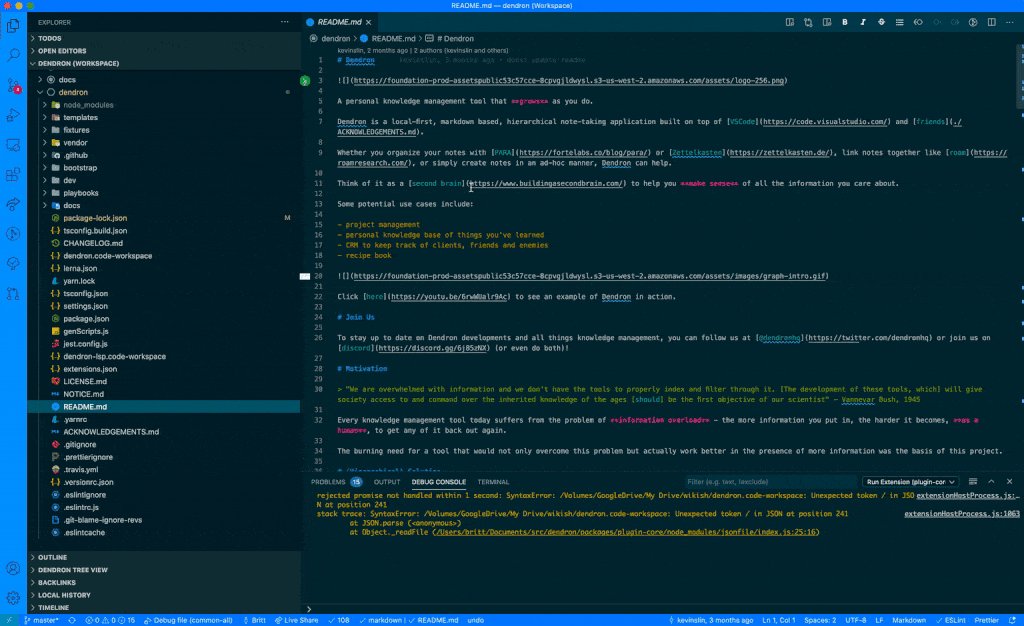
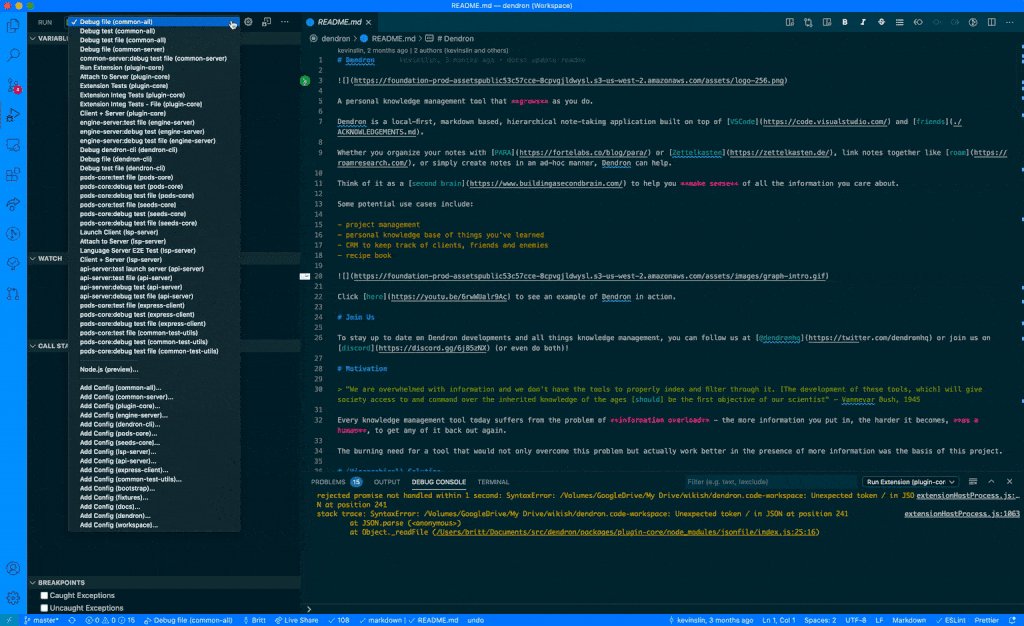
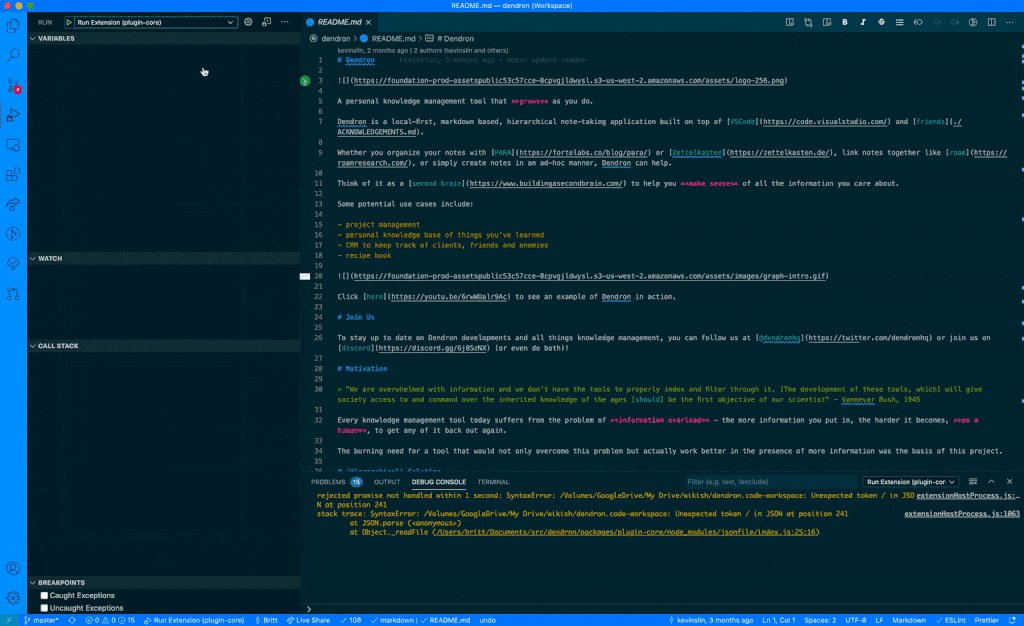
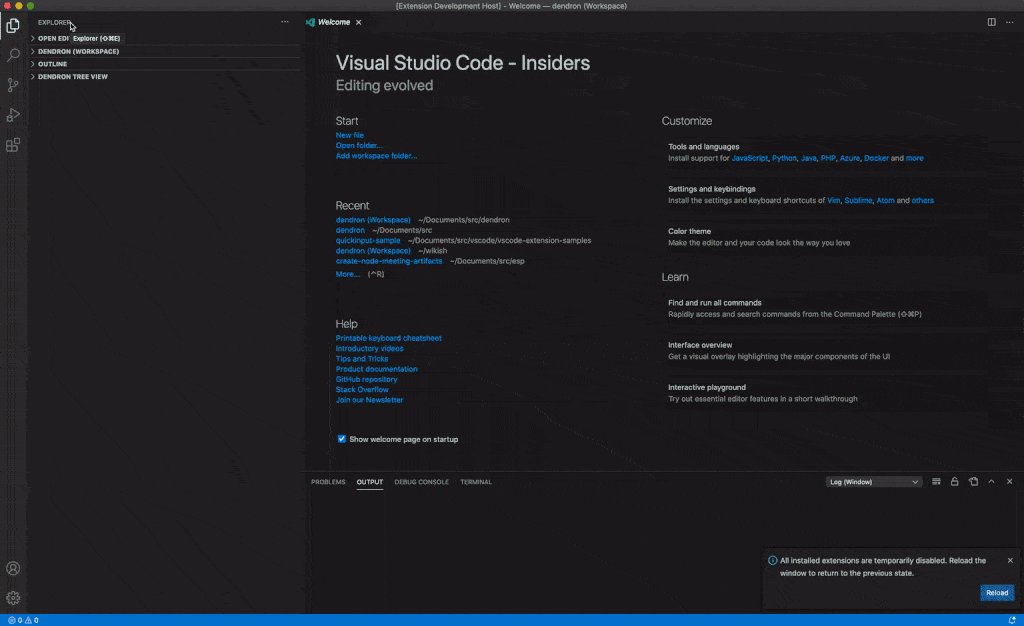
To start an instance of the Dendron with debugging capabilities, Run Extension: Local (plugin-core) from the debug panel in vscode

Note: Running via Run -> Start Debugging will not work unless you've previously targeted Extension: Local (plugin-core)
Note: To have the changes reflected as you edit the code you need to run the ./bootstrap/scripts/watch.sh and restart the Extension: Local (plugin-core))
Troubleshooting
Changes aren't showing up
- Typescript is a compiled language. Make sure that your code is being compiled. Make sure the following is on:
# watch all dependencies
./bootstrap/scripts/watch.sh
Next Steps
- Go to Dendron Developer Docs to get an overview of how the docs are organized
- See the Dendron Development Process to see our process for shipping code
Children
Backlinks