Run
Running Local Dendron Extension via Launch Task from source
- Prerequisites: Clone and install dependencies for the plugin as described in Dendron Plugin Quickstart
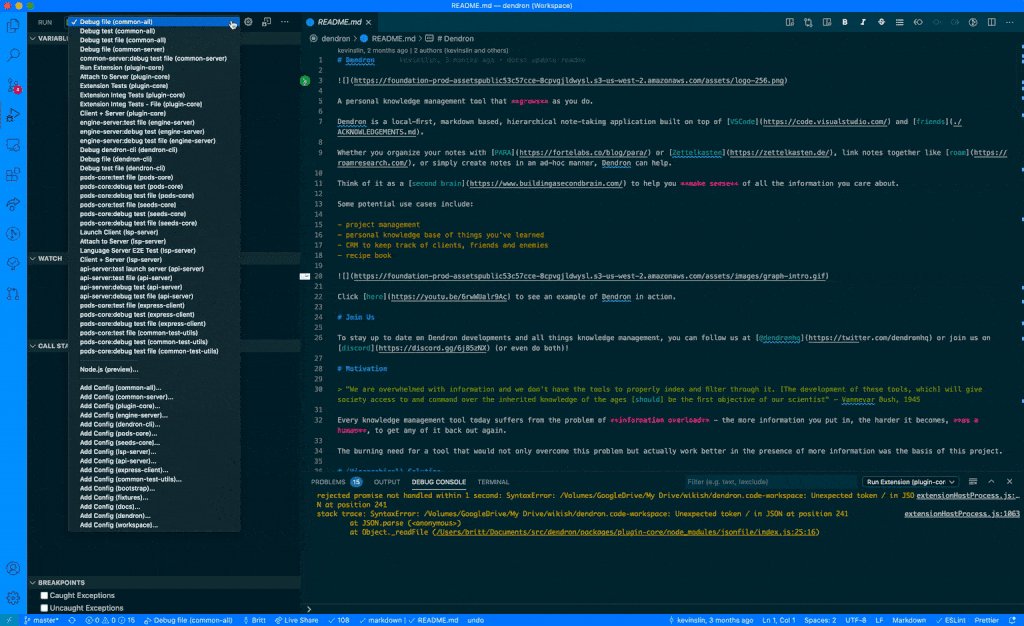
To start an instance of the Dendron with debugging capabilities, Run Extension: Local (plugin-core) from the debug panel in vscode

Note: Running via Run -> Start Debugging will not work unless you've previously targeted Extension: Local (plugin-core)
Note: To have the changes reflected as you edit the code you need to run the ./bootstrap/scripts/watch.sh and restart the Extension: Local (plugin-core))
Running via Launch Task from webpack
- Follow steps in Webpack to build the webpack version of the plugin
- Open VSCode and use the "Run extension - webpack" task
- TIP: when iterating on changes, as long as you are only making changes in
plugin-core, you can runyarn webpack:dev:watchinsideplugin-coreto test plugin changes with the VSCode Build
Running Remotely
When developing in VSCode, you can use its remote development to ssh into another machine but keep VSCode as your development frontend.
While installation instructions are the same, there are some differences when running and testing code which are documented here.
Use the Run Extension:Remote launch task to start the extension.
Running Dendron in Web Extension Host
This can be done in two ways:
Inside Deskop VS Code (use for debugging)
Run the launch.json task called Run Web Extension in VS Code. This will launch the web extension flavor in Dendron but in a local VS Code instance.
Note: Several Gotchas while running in this mode:
- If you're using VSCode Insiders and having issues, use regular VS Code instead. There have been some environment issues when running on Insiders.
- Some vscode environment variables will be different in this mode than on true browser experiences like
vscode.devorgithub.dev. Particularly,shellExecutionSupportedandvirtualWorkspacemay be different, which may cause some commands to show up when they regularly shouldn't. These variables are used insidepackage.jsonto hide commands which aren't supported in the web version. See vscode docs here for more info. - If you change workspaces while debugging, stop the debugger instance and restart it. It appears there's a bug where upon reload the Local version of Dendron will launch instead of the Web Extension.
In a Browser Window
In plugin-core, first run the yarn task yarn compile-web, followed by yarn open-in-browser. This should launch a browser window with Dendron loaded.
Additional Info
For more info, see VS Code Docs - Test your Web Extension.
Backlinks